
What good are radio buttons if users can’t send in their responses? That’s why radio buttons usually go inside HTML forms. See the Pen Radio Button Form With Default Selection by Christina Perricone ( on CodePen. If included in the tag, the button will be selected by default. Radio button inputs have one additional attribute, the checked attribute. Try removing these tags in the example above to place all options on the same line.

Second, the for attribute lets users select a radio button by clicking the label itself in addition to the button, making your form easier to use.įinally, the (line break) tags put each option on a new line. It tells them which label is paired with which radio button. First, the semantically rich element makes your website more accessible for people using screen readers. While using isn’t strictly necessary, it’s considered a best practice for two reasons. To label a radio button, add a element after the element and insert a for attribute with the same value as the id of the associated element. Note that tags only create the radio button element, not the label. If the value attribute is missing for the selected option, the form will send the default value on. If the user does not select any radio button, no value will be sent. For example, if the form above was submitted with the “17 years or younger” item selected, the system processing the form would receive the value age=child. Users don’t see it, but this is submitted to represent the chosen option. Next, the value attribute represents a unique value for the radio button. This lets users only choose one option in a group at a time - try it out above. In the above example, all s share the same value for name, so they are treated as part of the same group. Use the required name attribute to group together a set of related radio buttons.

Īs mentioned, radio buttons come in groups. It can be used as a CSS selector for the radio button element, and it also unites the button with its corresponding. Let’s review each thing we added to the code.įirst, the id attribute is a unique identifier for the tag. Here we have three elements of type radio, with some new attributes as well. See the Pen Radio Button Group by Christina Perricone ( on CodePen. Here’s what a simple radio button group should look like, using just HTML: Specifically, we’ll want multiple buttons and labels for each button.
#RADIO BUTTONBAR CSS CODE#
Of course, we’ll need to add a bit more code to make this useful. See the Pen Single Radio Button by Christina Perricone ( on CodePen. This creates a single radio button that users can interact with: To create a radio button in HTML, use the element with the type radio.
#RADIO BUTTONBAR CSS HOW TO#
Now that we understand the purpose of HTML radio buttons, let’s learn how to make them.

So, be sure to use radio buttons for “Select one” menus, and save checkboxes for your “Select all that apply” menus or your one-off questions (i.e., “Check this box if…”). However, mixing up these two can cause serious confusion from visitors. I’ll admit this isn’t the most thrilling topic. Users can also deselect a checkbox by clicking it - radio buttons don’t allow this. The differences between these two are small but important to note: Whereas radio buttons let users select exactly one option per group, checkboxes let users choose (or “check”) one, multiple, or no options per group. Radio buttons are similar to another common interactive element, the checkbox. The only way to deselect a radio button is to select another option within the group. Also, users can’t deselect a radio button by clicking it. This means that selecting a radio button deselects another selected button in the group. Within this group of options, a user may only select one at a time.

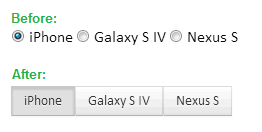
Radio buttons almost always appear in groups of two or more to represent related, mutually exclusive options. When clicked with the mouse or selected with the keyboard, the circle fills in to indicate selection, A radio button is paired with a label (usually text or sometimes an image) - this is what the user is choosing when they select a particular radio button. A radio button appears as an empty circle when unselected. In HTML, a radio button is an interactive page element for selecting one option from multiple options.


 0 kommentar(er)
0 kommentar(er)
